Avanade
Next
is
a
self-service
staffing
app
that
helps
consultants
gain
insight
in
available
projects,
enabling
them
to
take
their
next
human
impact
(literally)
in
own
hands.
Avanade Next


Project
December 2019: 1 week
Internship Avanade
UX/Product design
Design team
+ 1 UX Designer
+ 1 Digital Strategist
Workshop team
+ 1 Facilitator
+ 8 Avanade participants
Responsibilities
Visual + Motion design
Rapid Prototyping
UX Consult (during workshops)
 protopie
protopie

—
Jeroen,
Digital
Strategist
Alex
supported
me
in
running
a
design
sprint
for
Avanade.
Alex
has
shown
that
he
can
participate
as
a
professional
within
the
sprint
team,
approach
the
challenge
from
an
end-user
perspective
and
efficiently
create
a
high-fidelity
prototype.
01.
Profile
/
soft-skills
A
quick
and
personal
start.
Avanade
Next
pulls
most
data
from
existing
sources
to
make
the
first-use
personal
and
recognizable,
therefore
creating
engagement.
During
the
onboarding
the
consultant
can
select
soft-skills
which
will
help
the
consultant
find
more
suiting
projects.

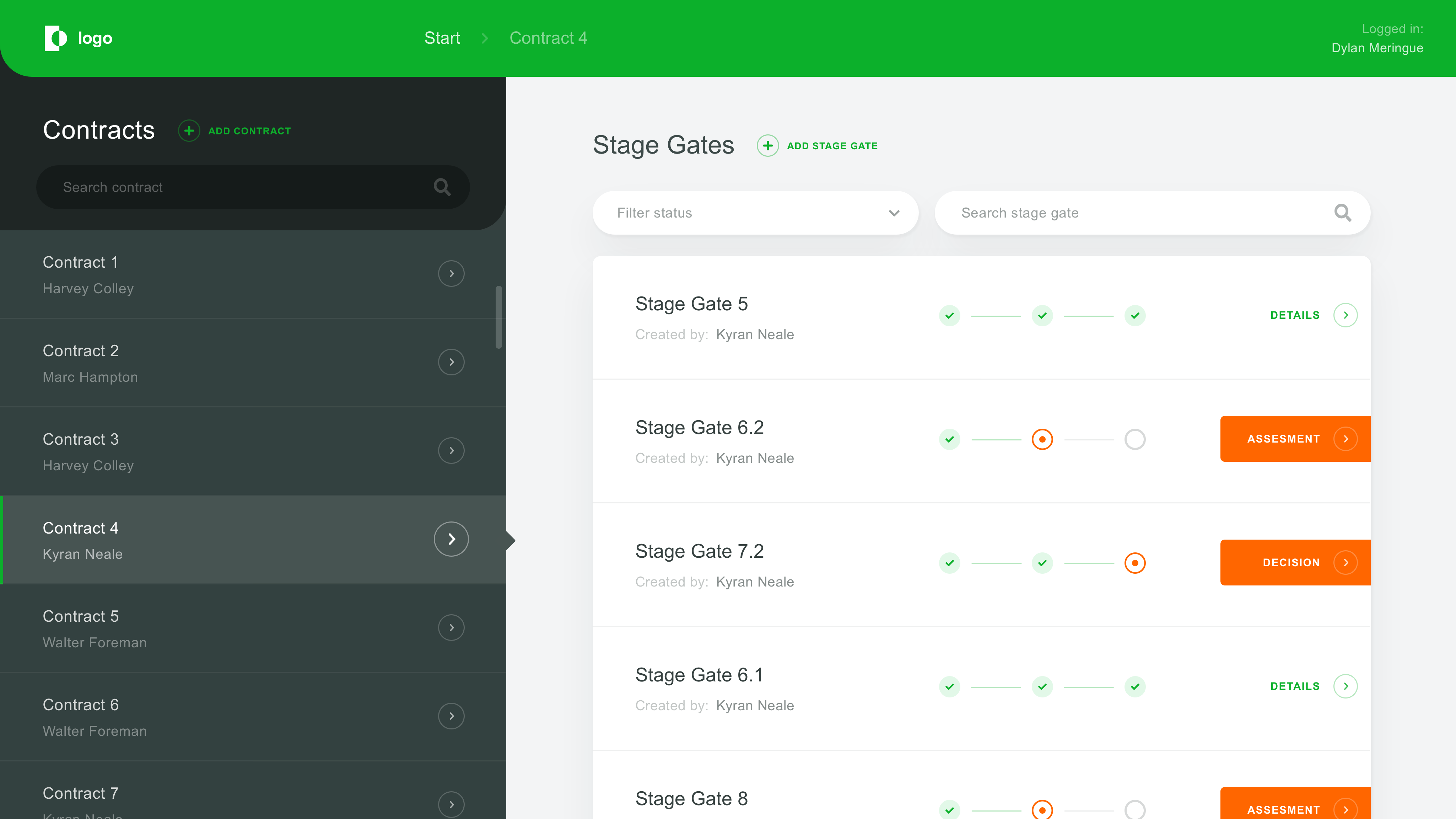
02.
Project
overview
Only
one
swipe
away.
As
an
Avanade
consultant
being
chargeable
is
one
of
the
most
important
things.
That’s
why
finding
a
new
project
is
made
simple
(one
swipe
away),
personal
(match
percentage)
and
clear
(list
of
available
Avanadi's
that
can
provide
more
information).

03.
Apply
for
project
Apply
in
no-time
for
one
of
your
likes.
Applying
for
a
project
and
having
to
work
there
for
like
6
months
is
a
big
deal.
Therefore
consultants
do
not
want
to
make
impulsive
decisions,
but
want
to
like
everything
that
looks
appealing
before
fully
committing
to
the
project.
That's
why
we
decided
to
add
a
final
step
in
which
the
consultant
can
apply
for
a
project
from
a
list
of
earlier
liked
projects.

Design
process.
Creating
Avanade
Next
01.
Map
&
Sketch
- Define the challenge
- Produce solutions
02.
Decide
&
Storyboard
- Vote on solutions
- Storyboard
03.
Prototype
- User flow + requirements
- Design + prototyping
04.
Test
- User testing
Problem.
Avanade
consultants
spend
too
much
time
in
between
projects.
Root-cause.
Consultants
are
motivated
to
start
a
new
project,
but
don't
know
who
to
ask
or
where
to
search.
Objective.
What
if
scheduling
yourself
would
be
like
booking
your
next
vacation?
Solution.
Avanade
Next
Self-service
staffing
app

























Define the challenge
How might we questions during the expert interviews and mapping out our users journey led to creating a sprint goal. I suggested ”In 2 years time employee’s will be able to choose a non-profit project when waiting for a project”. The reframe would support the brand story and seemed more reliable as there won’t always be a suiting client project. Due to chargeability metrics we decided to not pursue it.
Produce solutions
Next up was producing solutions. While producing we tried searching for similar solutions that would give the consultant the ability to find his or her own project. I focused on gamification and suggested Tinder as an interesting alternative of matching consultant and project together.
Vote on solutions
There were two interesting idea’s. An interactive project map in the office of Avanade and an app with personalised projects.
Avanade Next
The app, Avanade Next, was best for Avanade because many employee’s work remote and it was cost-efficient. The app would enable employee's to schedule themselves.
The Storyboard
I was responsible for visualising the ideas in a user friendly way. I focused on how conventional/boring tasks, such as selecting preferences, could be reframed in a fun and motivating way while remaining intuitive and accessible.
User flow + Requirements
This day started by briefing the UX Designer I would work together with and the UX Lead who would low-key supervise the proces. The core feature of the app was the project matching and therefore required the most time. We agreed that we could skip the last screen (project apply feedback) if we realised we weren’t going to make it in time.
Design
We decided that I would focus on defining a style and creating micro-interactions while Jean-Paul would create wireframes.
HiFi Flow
One hour before the deadline we combined the wireframes with the style, going from 100 to 0 stress real quick.
Interactive prototype
Because the swipe interaction was a big part of the UX we spent a lot of time on making it as Hi-Fi as possible.
User testing
We conducted 5 user test, each session lasted 1 hour. I was asked to observe and write down important feedback while our digital strategist took the lead
Next Project